Как создать разные сайдбары для страниц, записей и категорий. Как организовать виджет Свежие записи с картинками для WordPress
Прежде чем сказать как добавлять миниатюры, хочу объяснить что именно нужно добавлять в миниатюры.
Микроразметка Schema.org/BlogPosting
Чтобы ваш сайт на базе темы дизайна занимал более высокие позиции в поисковой выдаче, в тему дизайна внедрена микрозаметка формата schema.org.
У данной микроразметки есть определённые обязательные требования, за соблюдением которых следит Google.
Одно из обязательных требований – наличие изображений для каждой записи блога.
Но не просто изображений, а также мета-данных об этом изображении – высоте и ширине изображения.
Приблизительно так должен выглядеть код изображений для записи блога:
Куда вставлять данный код
Данный код нужно вставить в дополнительные параметры записи в приложении Блог.
Чтобы их найти нужно открыть редактор записи и в правом сайдбаре нажать на кнопку "редактировать" под заголовком Мета
Вот в данное поле и нужно вставить код.
Как вставлять код
Дополнительные параметры Webasyst устроены таким образом, что там новая строка равняется новому параметру. И если вставить туда код в читаемом виде, то это может вызвать ошибки.
Поэтому вставлять код нужно следующим образом:
Копируете код:
И вставляете его в поле "Дополнительные параметры".
Затем указываете ссылку на ваше изображение в атрибуте src, меняете alt на свой, а также указываете размеры изображения в мета-тегах.
Затем в самом начале кода вам нужно указать имя параметра и знак равно: g_thumb=
И после этого избавится от всех переносов строк. Т.е. чтобы эти три строки читались как одна.
Пускай они будут для вас не читаемыми, но чтобы между ними не было никаких пробелов.
Вот как это приблизительно должно выглядеть:

Изображение во всю ширину
При добавлении данного кода, ваше изображение будет ужато до размеров 250px в ширину и обведено рамкой.
Если вы хотите, отображать изображение во всю ширину блока, то вам нужно удалить из кода изображения class="post-thumb". То есть код с изображением должен выглядеть так:
Как и куда загружать изображения
О том куда и как загружать изображения можно прочитать в .
Приветствую читателей. Наверняка на вашем WordPress сайте больше одного типа контента. Так почему же в большинстве случаев ваш сайдбар один и тот же для каждой категории и страницы? Использование разных сайдбаров для разных страниц и категорий позволяет предложить читателям то, что наиболее удовлетворит их нуждам. И сегодня мы рассмотрим отличный плагин как раз для этих целей.
Когда разные сайдбары для разных страниц или категорий – это хорошая идея?
Использование разных сайдбаров позволяет вам предложить читателю лучший опыт, позволяя легко найти дополнительный интересующий его контент. Например, вы ведете спортивный блог, где вы рассказываете и о баскетболе, и о бейсболе.
Вероятно, что одна часть вашей аудитории будет перекликаться с другой, но как правило, каждую часть будет интересовать только один вид спорта, так что нет особого смысла выводить бейсбольный контент в сайдбаре для футбольной аудитории и наоборот. В подобных случаях мы рекомендуем использовать разные сайдбары.
Но дело не только в удобстве пользователей.
Давайте рассмотри другой пример. Допустим вы пишите блог о том, как вести успешный блог, и у вас есть контент и для новичков, и для продвинутых блоггеров. И вы можете расположить предложение о хостинге для новичков, а для продвинутых пользователей вывести что-то типа Ahrefs, так как продвинутые блоггеры скорее всего, уже давно не заинтересованы в новом хостинге.
Разные сайдбары для разного контента
Для этого вам понадобится плагин Content Aware Sidebars .
Content Aware Sidebars работает со всеми темами и позволяет вам создать неограниченное количество кастомных сайдбаров для:
- Записей
- Страниц
- Категорий
- Кастомных типов записей
Также вы можете использовать Content Aware Sidebars для отображения сайдбаров в ваших магазинах или .
Еще одна мощная «фича» заключается в том, что вы можете связать эти условия вместе. Например, вы можете иметь сайдбар, который отображается и на единичной категории вашего блога, и для кастомного типа записи.
Как использовать Content Aware Sidebars
Шаг 1: Создайте новый сайдбар
После установки и активации Content Aware Sidebars, вы увидите новую ссылку Sidebars в панели управления, которая позволит вам управлять всеми сайдбарами
Чтоб начать кликаем на Add New (Добавить новый):
Шаг 2: Выберете ваши условия
Условия (Conditions) – это то, что запускает тот или иной сайдбар. Например, если вы выбрали условие Category, то новый сайдбар будет отображаться в этой категории.
Вы можете добавить множество условий – но обратите внимание на разницу между И (AND) и ИЛИ (OR).
Если вы используете And, то все условия должны совпасть в одну и ту же единицу времени для того, чтоб сайдбар отобразился. Если вы используете Or, ваш сайдбар отобразится, если совпадает хотя бы одно условие:

Шаг 3: выберете ваши опции
Затем выберете ваши опции (Options) в правой стороне вашего экрана
Нужно сделать 4 вещи:
Action
– вы можете полностью заменить ваш существующий сайдбар новым. Либо существующий сайдбар может дополниться новым: то есть у вас будет базовый сайдбар, который в случае необходимости будет дополняться необходимой информацией.
Target Sidebar
– это тот сайдбар, который вы хотите заменить или миксовать
Merge Position
– если вы выбрали Merge и не Replace, то здесь вы можете указать, добавляется ли дополнительный контент выше или ниже существующего
Visibility
– видимость можно настроить по статусу пользователя (или пользовательской роли в Pro версии).
Например, чтоб полностью заменить существующий сайдбар, я настроил плагин вот так:

и если вы хотите добавить контент вашего нового сайдбара выше контента существующего сайдбара, то это будет выглядеть так:

Шаг 4: Выбираем расписание
Вы также можете выбрать определенное время для показа определенных сайдбаров.
Если вы предоставляете ограниченнное предложение, то эта опция для вас. Если же вы ее проигнорируете, то ваш сайдбар будет показываться 24/7:

Сохраняем настройки
Шаг 5: Добавляем контент в ваш новый сайдбар
После сохранения вашего нового сайдбара, вы можете добавить контент туда в обычном виджет-интерфейсе. Так что идем в Внешний вид → Виджеты и видем наш новый сайдбар:

вы можете просто перетащить виджет, как обычно:
или если вы хотите быстро включить или выключить сайдбар, просто воспользуйтесь ползунков:

Конфликт кастомных сайдбаров? Используйте принудительную замену.
Если вы создали некоторое количество сайдбаров, то может возникнуть ситуация с конфликтом этих сайдбаров, то есть два разных сайдбара, которые выводятся для одной и той же записи.
Не переживайте, есть встроенный механизм, который позволяет решить эту проблему
Прежде всего, если два или более сайдбаров настроены так, чтоб заменить один целевой сайдбар, то плагин автоматически создаст их гибрид, чтоб все работало корректно
Но если вы не хотите, чтоб такое происходило, можете применить Forced Replace в опциях каждого сайдбара:

Если вы настроите только один сайдбар, как Forced Replace, то он полностью заместит любой другой сайдбар. Так что вы можете собрать «сайдбар-босс». Если вы включить у всех сайдбаров Forced Replace, то выведется тот, который загрузится быстрее всех.
Очень простой в использовании плагин Newpost Catch, который позволяет отобразить в сайдбаре виджет с последними записями. При этом он отображает миниатюры, либо первую картинку из текста. Настроек практически нет, что и делает его популярным. Однако я дам несколько советов, как усовершенствовать данный плагин.
Установка подобного плагина немного украсит "скучные и серые" сайты.
После установки в админке сайта идем Внешний вид Виджеты и находим одноименный виджет Newpost Catch . Размещаем его в нужном месте сайдбара и видим такие настройки:
Не обращаем внимания на группу , а сразу переходим к настройкам:
- Width - ширина картинки/миниатюры;
- Height - высота картинки/миниатюры;
- Showposts - количество записей, которые будут отображаться в виджете;
- Display date - отображать или нет дату публикации.
Настройка плагина Newpost Catch
"Допиливать" будем при помощи редактирования файла стилей плагина (style.css в папке с плагином на хостинге). Если еще не используете Notepad++, то советую, т.к. с ним редактировать файлы намного удобнее.
Если начинаете редактировать файлы движка или шаблона/плагинов, то не забывайте делать резервные копии файлов на всякий случай.Итак. Открываем файл style.css плагина и редактируем:
- #npcatch li
Добавляем следующие строки (по желанию):
border-bottom: 1px dotted #888888; padding: 2px;
border-bottom : 1px dotted #888888 ;
padding : 2px ;
Здесь: border-bottom - нижнее подчеркивание элемента толщиной 1px, пунктиром (dotted) и цветом #888888 (можно указать любой цвет, а поможет пипетка FastStone Capture). padding - это внутренний отступ (сверху справа снизу слева) в 2px (написано один раз, т.к. со всех сторон одинаковый отступ). В результате между элементами списка появится пунктирная линия, которая будет разделять их между собой. Должно выглядеть красиво. Главное подберите цвета правильно.
- #npcatch img
Здесь мы добавляем стили для самой картинки:
border : 1px solid #FB9F77 ;
margin : 2px 5px 2px 0 ;
padding : 5px ;
Поясню. С border мы уже разобрались - это рамка вокруг всей картинки. Свойства аналогичны border-bottom из предыдущего пункта, только здесь линия непрерывна (solid). margin - внешний отступ картинки, который позволит сделать промежуток между ней и другими элементами (текстом, элементами меню, нижним подчеркиванием). padding - уже разбирали выше.
В данном случае сочетание border и padding сделают красивый эффект - внутри картинка, снаружи рамка выбранного цвета, а между ними задний фон сайдбара. Если не поняли о чем речь, то посмотрите у меня в сайдбаре на последние комментарии и аватарки: у них белая рамка вокруг картинки. На своем сайте вы сами подберете отступ (padding) и цвет.
- #npcatch .title
Здесь мы можем задать ширину самого виджета. Дело в том, что он по-умолчанию идет в 135px. Если у вас сайдбар шире, то остается много неиспользованного пространства. В параметре width можно поменять цифры на нужные. Данный шаг сделает виджет более привлекательным для клика со стороны посетителя сайта.
- #npcatch li:hover {background:#F6F6F6;}
Данного параметра нет в файле стилей по-умолчанию. Вам следует его добавить, чтобы сделать эффект при наведении курсора на какой-либо из пунктов данного виджета. Попробуйте предложенный мною вариант и увидите, что при наведении мышки фон меняется на серый. Далее цвет подберите сами, исходя из дизайна. Добавив в эту строку параметр color:#000000; , можно изменять цвет шрифта при наведении (цвет так же сами подберите). Сочетание меняющегося фона и цвета шрифта будет смотреться отлично, а так же придаст ненавязчивую динамики сайту.
Если у вас шаблон не поддерживает миниатюры
Как уже говорилось в начале статьи, плагин Newpost Catch отображает как миниатюры, так и первую картинку из записи. Если Ваш шаблон WordPress не поддерживает возможность загрузки миниатюры, то необходимо немного "пошаманить".
Возвращаясь к миниатюрам. В большинстве шаблонов они поддерживаются. Достаточно загрузить картинку в нужную форму. В админке при написании поста справа снизу есть такая кнопка:
Нажав на нее добавляем картинку как обычно, только в конце нужно нажать следующее:
Нажимаем "Использовать как миниатюру", а затем "Сохранить изменения". После этого нажимаем крестик в правом верхнем углу (нажимать "Вставить в запись" НЕ НУЖНО!).
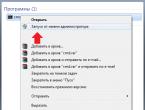
Иногда миниатюры уже "вшиты" в шаблон, однако не отображаются по-умолчанию. Их нужно просто-напросто включить. В форме редактирования записи идем в самый верхний правый угол и нажимаем:
В появившемся меню поставьте галочку напротив нужного пункта.
Потрясающая фишка в WordPress!
Начну с нуля. Итак, для начала вы должны понять разницу между миниатюрами и обычными изображениями из поста. Миниатюра — это что-то вроде превьюшки к посту, в самом посте она может даже и не использоваться.
Предположим, у вас есть какая-то категория, и на странице этой категории перед некоторыми записями (а может быть и перед каждой) есть какая-то картинка, которая по сути и является превьюшкой поста, т.е. миниатюрой. Если мы перейдем на страницу одной из записей, то можем найти эту картинку в её содержимом, а можем и не найти.
В общем ладно, в двух словах, миниатюра — это изображение-превью к постам, которое:
- может использоваться, а может и не использоваться в содержимом поста,
- может выводиться вместе ссылкой на пост на страницах категорий, меток, архивов и т.д.,
- может автоматически подгоняться под определенный размер (я имею ввиду разрешение изображения),
По сути вы можете использовать ее даже в качестве фона сайта, т.е. для каждой записи — собственный фон.
Шаг 1. Включение поддержки миниатюр для вашей темы WordPress
Для того, чтобы использовать миниатюры на своем сайте, нужно сначала включить их, потому что по умолчанию этот функционал выключен.
Всё, что нам потребуется для активации миниатюр — это вставить следующую строчку кода в ваш файл functions.php (файлов с таким названием может быть много — нам нужен именно тот, который находится непосредственно в папке с вашей текущей темой).
Если вы не хотите использовать миниатюры во всех сразу, вы можете подключить их например только для записей (post):
или только для записей и только для страниц:
| add_theme_support( "post-thumbnails" , array ( "post" , "page" ) ) ; |
Можно ли назначить миниатюру таксономии WordPress?
Стандартными средствами — нет. Вы можете использовать какой-нибудь из плагинов, добавляющих для (рубрик и меток в том числе), либо прописать URL изображения в описании вашего конкретного элемента таксономии.
Шаг 2. Как установить миниатюру для поста?
Вообще есть два способа установки миниатюр через админку. Они друг от друга особо ничем не отличаются — можете использовать тот, который покажется вам удобнее.
Способ 1. Метабокс «Миниатюра записи»
Он вот такой:
">"> |
Этот пример выводит заголовки (функция ) и миниатюры постов со ссылками (функция ) на сам пост.
Тот же самый пример для функции :
">"> |
Получение URL миниатюры при помощи функции wp_get_attachment_image_src() и get_post_thumbnail_id()
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля - .
Для добавления необходимых плагинов и дополнений на страницу в WordPress необходимо просто перетащить в админке интересующий вас виджет на sidebar. Таким образом, даже новички в движке WordPress могут без осложнений видоизменить свою боковую панель (и не только её).
Порой разработчики темы предоставляют на выбор несколько возможных сайдбаров, куда вы можете перетащить widget . Но бывают и темы, где сайдбаров 1-2, и они используются чисто для нужд самой темы (то есть новые виджеты вы туда запихнуть не сможете).
Да и даже бывает, что вам просто захотелось добавить новый сайдбар для разграничения логики или с другим оформлением.
Для начала необходимо зарегистрировать ваш сайдбар. Это можно сделать в файле functions.php в папке с шаблоном. Некоторые разработчики шаблонов создают спец. функцию по регистрации сайдбаров. К примеру, function twentyten_widgets_init() {} . Это не принципиально. Просто найди то место в коде, где происходит регистрация. Выглядит это примерно так:
Register_sidebar(array("name"=>"Site description", "before_widget" => "
Как добавить свой сайдбар?
Когда найдётся участок кода, где регятся сайдбары, можете по аналогии зарегистрировать свой. Как пример:
Register_sidebar(array("name" =>"Second sidebar", "id" => "secondary-widget-area", "before_widget" => "
", "after_title" => "
",));Name — название вашего sidebar. оно будет отображаться в админке.
id — уникальный идентификатор. Он вам понадобиться при добавлении на страницу (об этом ниже).
before_widget — код/текст, который будет вставлен перед каждый виджетом.
after_widget — соответственно, код/текст, который будет вставлен после каждого виджеа.
before_title — код/текст, который будет вставлен перед заголовком виджетов.
after_title — код/текст, который будет вставлен после заголовком виджетов.
После добавления выше приведённого кода в файл, сохраните его и зайдите на страницу виджетов в административной панели. Теперь точно так же, как и с остальными сайдбарами, вы можете перетаскивать на новый необходимые виджеты. Чтобы этот сайдбар отобразился на вашем веб-сайте, вам нужно открыть соответствующий файл шаблона, а именно sidebar.php , и найти код:
Вам необходимо в том месте, где вы хотите видеть свой сайдбар, добавить его между открывающим и закрывающими тегами. Будет примерно так:
Для красивого вывода, можете включить этот код в блок:
Как вы уже наверно заметили secondary-widget-area при выводе на странице — это имя сайдбара. Оно должно быть точно таким же, как имя указанное при регистрации в файле functions.php . Теперь, редактируя файл style.css придать сайдбару нужный вид.