Joomla 1.5 установить модуль материалы в архиве. Настройка конфигурации плагина «Load Module »
После установки системы управления Joomla на локальный или виртуальный сервер, перед нами встаёт вопрос: как установить шаблон и где его скачать? В этом уроке мы рассмотрим, как же установить шаблон в Joomla и какие способы установки шаблонов существуют. Выбор и установка шаблона, является важным этапом, которому стоит уделить особое внимание. Так же я приведу примеры и решение проблем, которые могут появиться во время установки шаблона.
- перейти к просмотру
Руководство по установке шаблона в Joomla 3 версии смотрите по ссылке выше!
Установить шаблон в Joomla можно двумя способами: с помощью стандартной установки Joomla установить/удалить и вручную, путем копирования файлов шаблона в папку templates.
Способ первый. Устанавливаем шаблон в Joomla стандартным установщиком.
Для начала скачиваем шаблон который хотим установить. После того, как архив с шаблоном скачан, необходимо убедиться, что в скачанном архиве находится именно шаблон, а не архив с шаблонами или как очень часто бывает, что в архиве, содержится еще несколько архивов. Архив Шаблона Joomla должен иметь расширение zip, а в архиве обязательно должны находится файлы:
- templateDetails.xml - используется для инсталляции шаблона в административном интерфейсе;
- index.php - содержит всю структуру (код) шаблона.
- params.ini - необходим Joomla для сохранения ваших настроек
Так же убедитесь, что в архиве находятся папки:
- css - содержит таблицы стилей
- images - в этой папке содержатся изображения, использующиеся в шаблоне
- js - файлы сценариев JavaScript (jquery.js , mootools.js , scripts.js )
В примере не все файлы и папки которые находятся в шаблоне Joomla. Количество файлов и папок зависит от самого шаблона, я лишь перечислил только те, которые в основном есть во всех шаблонах joomla и без которых шаблон не будет работать.
Например, если вы скачали шаблон, а в архиве находится еще несколько архивов, тогда по этим признакам можно легко определить, какой из архивов является шаблоном и установить его.
Следует отметить, что выбирая шаблон, нужно обращать внимание на дату его выпуска и насколько он соответствует той версии Joomla, с которой Вы работаете.
Например, некоторые из шаблонов более раннего выпуска уже не работают в версии Joomla 1.5 или отображаются некорректно.
Примечание: Архив с шаблоном для установки через стандартный установщик установить/удалить должен иметь расширение.zip или.tar.gz

В административной панели выберите "Расширения" - "установить/удалить" Далее выберите архив с вашим шаблоном на вашем компьютере и нажмите кнопку "Загрузить файл & Установить ". Если шаблон соответствует вашей версии Joomla через несколько секунд шаблон будет загружен и установлен, вы увидите сообщение, что шаблон успешно установлен.
После того, как шаблон установится выберите "Расширения" - "Менеджер шаблонов". В Менеджере шаблонов вы увидите все установленные шаблоны и шаблон который только что установили. (По умолчанию, в Joomla уже установлены два стандартных шаблона: rhuk_milkyway и JA_Purity) Выберите нужный шаблон установив переключатель напротив шаблона и нажмите кнопку "По умолчанию".

Второй способ установки шаблона в Joomla
Этот способ можно использовать когда необходимо установить большое количество шаблонов или просто бывают случаи когда шаблон не устанавливается стандартным способом установить/удалить.
Для установки шаблона этим способом нужно распаковать архив с шаблоном в папку (имя папки может быть любое, главное английскими буквами) . Далее запускаем FTP - клиент и открываем папку /templates на сайте для которого устанавливаем шаблон и закачиваем в нее нашу папку с шаблоном.
Если ваш сайт находится на локальном сервере, тогда нужно просто скопировать нашу папку в папку /templates/. Если хотите изменить название шаблона, тогда в папке шаблона нужно найти файл templateDetails.xml, открыть его блокнотом или любым текстовым редактором и найти строчку с тегом
Как я уже говорил, что по умолчанию, в Joomla уже установлены два, иногда три стандартных шаблона: rhuk_milkyway и JA_Purity, которые вы можете смело использовать при создании вашего проекта.
На сегодняшний день выбор шаблонов для сайта очень велик, и разработчики даже делят их по тематике: шаблоны для бизнес сайтов, для развлекательных порталов, праздничные, недвижимость, музыка, социальные сети, кино, видео, спорт, туризм и многие другие.
Стоит отметить, что некоторые из шаблонов созданы на коммерческой основе и, прежде чем их использовать, необходимо оплатить разработчику, в противном случае это будет считаться нарушением авторских прав. Поэтому прежде чем устанавливать на сайт тот или иной шаблон проверьте автора, их сейчас огромное количество, и на каких условиях он предоставляет шаблон для использования.
Если шаблонов загружено большое количество, а Вы не помните название нужного шаблона, то при наведении на ссылку с названием каждого из списка, Вы можете просмотреть его миниатюру.

При выборе шаблона также нужно обращать внимание на его структуру, блоки и позиции, которые он в себя включает. Ведь прежде, чем создавать сайт, наверняка Вы уже спланировали , что и где будет на нем располагаться: будет ли хедер (обычно это картинка, размещенная сверху, его еще называют шапка сайта), логотип, верхнее или вертикальное меню, количество блоков на странице и т.д.
Для того, чтобы проверить позиции в том или ином шаблоне можно набрать в адресной строке браузера http://ваш сайт/?tp=1 и перед Вами предстанут все возможные позиции шаблона и их названия.
От автора: приветствую Вас дорогой друг. Скорее всего, каждый разработчик сайтов, с использованием системы управления контентом Joomla, неоднократно использовал в своей практике модули, либо, по крайней мере, слышал о них. В данной статье я хотел бы, на примере одного из представителей данного типа расширений, рассказать для тех, кто не знает, что такое модули, как осуществляется установка модулей Joomla, а также как настроить модуль под себя.
Как было описано выше, помимо теории, в данной статье, мы с Вами поговорим о том, как Jssor Slider установить на Joomla 3, так как это достаточно интересный модуль с огромным функционалом и возможно он Вам пригодится в собственной практике.
Что такое модуль?
Модули – это один из типов расширений для CMS Joomla, которые относительно просты, если сравнивать с компонентами, и в основном, предназначены для отображения определенной информации, в доступных позициях шаблона. К примеру, отображение последних добавленных материалов, последних комментариев к некому материалу, категорий, пунктов меню и т.д. Помимо отображения данных, модули так же могут передавать определенную информацию, для последующей обработки в компоненты CMS Joomla. К примеру, модуль авторизации, изначально отображает поля, которые должен заполнить пользователь, а далее при отправке формы, добавленные данные передаются в компонент com_users.
Как правило, модули не формируют информацию, а только лишь выбирают для отображения уже готовую. Конечно, бывают исключения, к примеру, модуль jssor slider, в качестве своего контента – отображает на экран изображения, и небольшие объемы текста. При этом модуль не позволяет загружать изображения и сохранять текст в базу данных (правда текст сохраняется, но в формате JSON строки – в виде настроек модуля). Для отображения последних, в модуле предусмотрены настройки, в которые Вы прописываете путь к отображаемым изображениям, а используя текстовую область, добавляете необходимый текст. То есть, контент модуля, в этом случае, представляет собой его настройки.
Как установить модуль Joomla
Теперь, на примере модуля Jssor Slider, давайте поговорим о том, как установить модуль джумла? Итак, для начала необходимо скачать интересующий модуль. Для этого переходим на официальный сайт расширений Joomla . И, воспользовавшись поиском, находим вышеуказанное расширение.



При этом нас перенаправляют на сайт разработчика, где, используя ссылку “DOWNLOAD”, мы можем скачать актуальную версию модуля. При этом необходимо зарегистрироваться.


Обратите, внимание, что в случае с модулем Jssor Slider, скачанный архив, перед инсталляцией, необходимо распаковать, и соответственно в полученном каталоге мы найдем архив формата.zip, который можно использовать для установки. Далее переходим в панель администратора Joomla и, используя главное меню, переходим в менеджер расширений.


Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении

На этом установка модуля завершена.

Публикация модулей
После успешной установки, необходимо пройти в менеджер модулей и опубликовать установленный модуль. Для этого в списке, установленных модулей, необходимо найти интересующий, и кликнуть по его заголовку.

Затем на вкладке “Модуль”, указываем позицию, для отображения контента модуля на страницах сайта, в выпадающем списке “Состояние” выбираем значение “Опубликовано”, тем самым, публикуя данный модуль, и не забываем, при необходимости выполнить требуемые настройки.


И наконец, для данного модуля, необходимо на вкладке “Configuration options” указать путь к отображаемым изображениям и сформировать текстовое описание каждого слайда.

После этого сохраняем данный модуль. Теперь он полностью готов к работе и соответственно Вы теперь знаете, как установить модуль джумла.
Удаление модулей
Теперь давайте определимся, как же удалить модуль Joomla. Для этого переходим в менеджер расширений и в боковой левой колонке, щелкаем по ссылке “Управление”. В списке установленных расширений, находим интересующий модуль, отмечаем его галочкой и нажимаем на кнопку “Деинсталлировать”.

Теперь Вы с легкостью сможете для CMS Joomla установить модуль, выполнить его настройку и удаление. Если же Вы желаете изучить тему модулей более подробно, а именно научиться изменять дизайн отображения данных модулей, Вам будет полезен курс Joomla-Профессионал. Создание расширений для Joomla. Всего Вам доброго и удачного кодирования!!!

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Всем Привет! Наконец-то, дождались! Сегодня начнем наполнять свой сайт полезной информацией! Научимся создавать и публиковать материалы, работать с соответствующим менеджером.
Материал в Joomla — это не есть страница сайта как таковая, это только информация, которая может быть выведена в области контента. Еще раз хочу напомнить, в Joomla страницы создаются с помощью пунктов меню. Их содержание состоит из:
- информации в центральной области (области контента) — за нее отвечают ;
- информации по периметру области контента — формируется за счет .

Материал обязательно должен принадлежать какой-либо категории.
Подобная иерархия характерна и для других элементов Joomla — заметки, контакты, ленты новостей, ссылки и так далее.
Создание и редактирование

Переходим в Менеджер материалов. Для добавления новой информации в Joomla используется кнопка «Создать» в панели инструментов (тулбар).
Все основные настройки располагаются слева в блоке под названием «Создать материал».

- Заголовок — обязательное к заполнению поле. Выводить заголовок на сайт или нет, можно задать в подразделе «Параметры отображения» справа.
- Алиас — автоматически заполняется, если в Joomla настроены .
- Категория — о категориях уже поговорили.
- Состояние — на выбор четыре состояния: опубликован, не опубликован, в архиве, в корзине. Более подробно о состояниях поговорим чуть ниже.
- Доступ — задается уровень доступа.
- Права — права настраиваются в самом низу страницы.
- Избранные — отметить как избранный.
- Язык — указываем язык.
- ID — уникальный идентификационный номер.
- Текст материала — а вот и поле для ввода информации.
Joomla предоставляет на выбор три средства создания/редактирования контента:
- TinyMCE — визуальный редактор;
- CodeMirror — редактор с подсветкой синтаксиса кода;
- Без редактора — тут уж ничего, чистое окно без какой-либо помощи в форматировании текста.
Параметры отображения
Для каждого материала можно задать свои параметры отображения, но лучше стразу настроить значения по умолчанию и в дальнейшем их и использовать. Параметры отображения по умолчанию задаются в настройках Менеджера материалов.

Просто отметьте как «Показывать» те пункты, которые вам интересны. Сложностей с понимание опций возникнуть не должно, ведь при наведении на них курсора мыши, появляется подсказка на русском языке.
Переходим в менеджер категорий и жмем кнопку «Создать» в тулбаре.

Большинство настроек идентичны уже рассмотренным выше. Появилась только опция «Родитель», которая позволяет задать родительскую категорию. Если оставить «Нет родителя», то категория будет высшего уровня. Описание категории следует заполнять в том случае, когда собираетесь выводить его на страницы сайта.
Параметры отображения
Категории имеют свои параметры отображения, которые можно задать как для отдельной категории, так и для всех разом. Значению по умолчанию для параметров отображения задаются в настройках Менеджера категорий.

Чтобы разобраться с ними, воспользуйтесь подсказками к каждому параметру. Так же не бойтесь экспериментировать. Установили одни настройки — посмотрели на результат, не понравилось — экспериментируйте дальше.
Параметры отображения можно переопределить при настройке соответствующего пункта меню, отвечающего за их вывод на страницы сайта.
Состояние материала
Для смены состояния необходимо отметить галочкой нужный материал и воспользоваться кнопками в тулбаре. Всего 5 состояний:
- Опубликовано — материал готов к публикации и остается только создать соответствующий пункт меню, для его вывода на страницу сайта.
- Не опубликовано — если уже есть страница с данным материалом, то при снятии его с публикации, страница будет выдавать ошибку 404 — страница не найдена.
- Избранные — материалы, помеченные как избранные, можно выводить отдельно от других.
- В архив — отправленные в архив статьи автоматически группируются по месяцам. Архив можно выводить либо в области контента отдельной страницы, используя тип меню «Архивные материалы», либо с помощью модуля «Материалы в архиве».
- В корзине — перемещение в корзину с последующей ее очисткой.

Только зайдя в корзину, можно ее почистить. Для этого отметьте ненужные элементы и нажмите на кнопку «Очистить корзину» в тулбаре.

Для избранных даже выделен отдельный раздел.

 Пять из шести кнопок из тулбара, представленных на картинке выше, разобрали, осталась только одна — «Разблокировать». Joomla многопользовательская , то есть одновременно с ее админкой могут работать несколько человек. Чтобы не получилось такого, что с одним материалом работают сразу несколько пользователь, Joomla автоматически блокирует доступ к нему после первого открытия. Таким образом: пока один пользователь редактирует материал, он становится недоступен для других пользователей.
Пять из шести кнопок из тулбара, представленных на картинке выше, разобрали, осталась только одна — «Разблокировать». Joomla многопользовательская , то есть одновременно с ее админкой могут работать несколько человек. Чтобы не получилось такого, что с одним материалом работают сразу несколько пользователь, Joomla автоматически блокирует доступ к нему после первого открытия. Таким образом: пока один пользователь редактирует материал, он становится недоступен для других пользователей.
Блокировка снимается сразу после корректного закрытия — нажатия кнопки «Сохранить и закрыть» или «Закрыть». В случае, если материал был закрыт некорректно, используя кнопку назад в браузере или просто закрыв вкладку браузера, материал остается заблокирован. Рядом с его названием в менеджере появляется иконка замка.

Если материал в настоящий момент не используется, то разблокировать его можно, нажав на эту иконку замка, или отметить галочкой и воспользоваться кнопкой «Разблокировать» из тулбара.
Чтобы разблокировать весь неактивный материал в Joomla, воспользуйтесь разделом «Сайт» — «Обслуживание» — «Снятие блокировки».

Joomla на сервере под медиа файлы выделяет отдельную папку /images. Работать с ней можно как напрямую, например через ftp клиент , так и через — раздел Медиа-менеджер.

В работе с медиа-менеджером нет ничего сложного. Справа можно увидеть дерево каталогов, которое располагается в папке /images , слева содержимое выбранного каталога, а снизу кнопка «Создать каталог» и форма для загрузки новых файлов на сервер.
В тулбаре три кнопки:

- Справка — краткая инструкция по работе с медиа-менеджером на английском языке.
- Удалить — удаляет выбранный каталог или файл. Заметьте, здесь нет никакой корзины, поэтому удаляется сразу и навсегда.
- Настройки — сейчас их и рассмотрим.
- Разрешённые расширения — список расширений файлов через запятую, доступных для загрузки на сервер.
- Максимальный размер (в МB) — Joomla будет препятствовать загрузки файлов, размер которых превышает указанную в этом пункте величину. Дабы снять ограничения укажите «0». Кроме этого, сам сервер может накладывать свои ограничения на максимально разрешенный размер загружаемых файлов.
Путь к каталогу с файлами и с изображениями — можно переопределить папку для хранения медиа файлов. Согласно предупреждению, переопределение каталога под меда файлы может привести к появлению «битых» ссылок, поэтому с этим стоит быть поосторожнее, особенно если вы уже используете файлы из стандартной папки /images.

- Ограничение загрузки — делает недоступной загрузку медиа файлов для пользователей с правами ниже «Менджер».
- Проверять тип файла (MIME) — осуществлять фильтрацию загружаемых на серврер файлов по их типу и расширению. Разрешенные/запрещенные типы и расширения указываются в опциях ниже.
- Так же имеется фильтрация изображений, которая производится по расширению — опция «Разрешённые расширения изображений»
- Использовать Flash-загрузчик — позволяет загружать несколько файлов за раз.
Публикация на сайте
В joomla за создание страниц сайта отвечают пункты меню, а за их содержание — типы пунктов меню. Так вот, для вывода материала на страницы сайта следует воспользоваться пунктом меню одного из семи типов:

- Архивные материалы — отображает список материалов из архива.
- Материал — в области контента страницы будет выводиться конкретный материал.
- Список всех категорий — выводит список категорий.
- Блог категории — выводит описание выбранной категории и ее дочерних элементов.
- Список материалов категории — выводит список материалов с кратким описанием из определенной категории
- Избранные материалы — выводит список избранного.
- Создать материал — страница с формой для создания нового материала. Доступна только для зарегистрированных пользователей с правами доступа разрешающими добавление нового материала в Joomla. Для остальных читателей появится страница с ошибкой 403 — отказано в доступе.
Кроме этого, на сайт могут быть добавлены модули Joomla с ссылками на уже существующие страницы с категориями и материалами:

- Категории — отображает список категорий, входящих в одну общую родительскую категорию.
- Новости — выводит фиксированное количество материалов из одной или нескольких категорий. Критерием отбора может служить дата публикации, дата создания, порядок следования или случайно.
- Самые читаемые — список материалов с самым большим количеством просмотров.
- Список материалов категории — отображает список материалов одной или нескольких категорий.
- Материалы в архиве — список записей из архива, упорядоченных по месяцам в соответсвии с датой их создания.
Всем привет! Сегодня нашел для себя кое что новенькое...об этом и поговорим...
Иногда при создании статей сайта появляется необходимость вставить модуль в текст статьи (в контент). Пусть это необходимо не часто, но иногда все же. На данном сайте вашим покорным слугой была реализована вставка модуля поиска в страницу 404 этого сайта.
Так же добавлю, что такие необходимости могут возникнуть в любое время и я так думаю, необходимо знать как это сделать. Для подобных целей существуют определенные компоненты и плагины, но о них мы сегодня не будем, так как всю реализацию мы будем делать средствами входящими в пакет установленной CMS Joomla.
1. Создаем новую позицию для модуля
Для создания позиции нам будет необходимо добавить ее в файл находящийся по адресу: Ваш_сайт/templates/Ваш_шаблон/TemplateDetails.xml
Открыв файл для редактирования находим строки задающие позиции и добавляем позицию аналогично существующим. (Я назвал свою позицию search_content )

2. Создаем новый модуль или копию уже существующего модуля
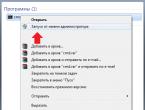
В панели администрирования в меню выбираем Расширения? Менеджер модулей создаем модуль.
Включаем модуль и выбираем нашу вновь созданную позицию - search_content (как на картинке ниже).

В параметрах модуля, лично я задал суффикс класа модуля, чтобы новый модуль не имел ничего общего с настройками модуля поиска, который находится в шапке сайта. Таким образом задав суффикс классу модуля мы можем применять для него любые стили описываемые в template.css ... но что-то я увлекся, это тема не этой статьи =)
Остальные настройки ставим такие, какие нам нужно.

3. Настройка конфигурации плагина «Load Module »
Теперь нам необходимо настроить плагин входящий в состав установщика Joomla - «Content – Load Module».
Для этого в меню идем в Менеджер плагинов: Расширения? Менеджер плагинов . В списке находим плагин «Content – Load Module» .
Открываем модуль, и справа в окошке настроек плагина, в блоке «Параметры плагина» , меняем значение параметра «Стиль» на «Нет обрамления» , включаем клагин (если не активен).
Как я и обещал, начиная с этой статьи, мы будем знакомиться с различными типами меню в Joomla . И начнём мы с самого первого - это "Список материалов в архиве ".
Если Вы не знаете, то прочитайте сперва соответствующую статью про это. Так же, если Вы не знаете, то тоже сначала надо про это прочитать.
Теперь же давайте приступим к разбору типа меню - "Список материалов в архиве ":

Различные настройки слева мы с Вами уже рассматривали в статье: . А вот параметры, находящиеся справа, различаются в зависимости от типа меню. И сейчас мы с Вами познакомимся с параметрами для "списка материалов в архиве ":

Как мы видим, имеются три блока. Начнём с блока: "Параметры - Основные ":
- Порядок . Здесь из выпадающего списка надо выбрать вариант сортировки материалов при их выводе на страницу.
Второй блок уже гораздо больше. Но, тем не менее, даю описание всех настроек:
- Показывать ссылки на закрытый контент . Есть ссылки, которые открыты только для зарегистрированных пользователей (думаю, Вы такое часто встречали). И вот этой опцией можно показывать все посетителям, что ссылки существуют, и выводить их. Однако, если посетитель не авторизован, то он всё равно перейти по ссылке не сможет - его попросят сначала авторизоваться.
- Показать текст заголовка . Показывать или нет названия статей.
- Заголовок как ссылка . Отображать заголовок простым текстом или в виде ссылки на статью.
- Показывать вступительный текст . Эта настройка позволяет выводить вступительный текст материалов на страницу.
- Название раздела . Отобразить или спрятать название раздела, которому принадлежит статья.
- Название раздела как ссылка . Отображать название раздела ссылкой или обычным текстом.
- Название категории . Показать или нет название категории, которой принадлежит статья.
- Название категории как ссылка . Показывать название категории как ссылку или простым текстом.
- Имя автора . Показывать или нет автора статьи.
- Дата и время создания . Выводить дату и время создания статьи или, наоборот, не выводить.
- Дата и время последнего изменения . Выводить или нет дату и время последнего изменения статьи.
- Показывать навигацию . Показывать содержание статьи или нет. Имеются ввиду материалы, которые состоят из нескольких страниц.
- Ссылка подробнее . Если поставить "Показать " и у материала есть основной текст, то появится эта ссылка. Если хотя бы одно из условий не выполняется, то ссылка "Подробнее " не отобразится.
- Голоса/Рейтинг статьи . Показать рейтинг статьи, а также дать возможность пользователям ставить ей оценку.
- Иконки . Показывать иконки печати, PDF и E-mail или же нет.
- Иконка PDF . Показать или спрятать иконку PDF .
- Иконка печати . Показать или спрятать иконку вывода версии для печати статьи.
- Иконка E-mail . Вывести иконку для возможности отправки статьи по E-mail другу, или же, наоборот, не выводить.
- Хиты . Показать или спрятать количество просмотров статьи.
- Показывать в RSS . Тут можно выбрать либо показывать только вступительный текст, либо только основной. Дело вкуса, но советую показывать только вступительный, чтобы человек, подписанный на Вашу RSS-ленту , пришёл на Ваш сайт дочитать статью.
Третий и последний блок - это "Параметры - Система ":
- Заголовок страницы . Очень важная опция, в которой Вам надо поставить значение тега <title > на странице, куда будет вести пункт меню.
- Показывать заголовок страницы . Показывать или нет заголовок страницы не только в теге <title >, но уже непосредственно и в контенте сайта.
- Суффикс класса страницы . Если Вы хотите сделать индивидуальный дизайн, то для предупреждения путаницы с другими CSS-классами , Вам надо указать уникальный суффикс, который Вы будете использовать при оформлении страницы.
- Картинка меню . Здесь можно выбрать картинку, которая будет располагаться рядом с названием пункта меню.
- SSL включено . Эта опция определяет: нужно ли требовать при переходе по этой ссылке защищённого соединения. В большинстве случаев, надо оставлять "Игнорировть ".
Вот и рассмотрены нами все настройки при создании пункта меню типа: "Список материалов в архиве ". В следующей статье я продолжу описывать этот процесс, но уже с другими типами меню Joomla .